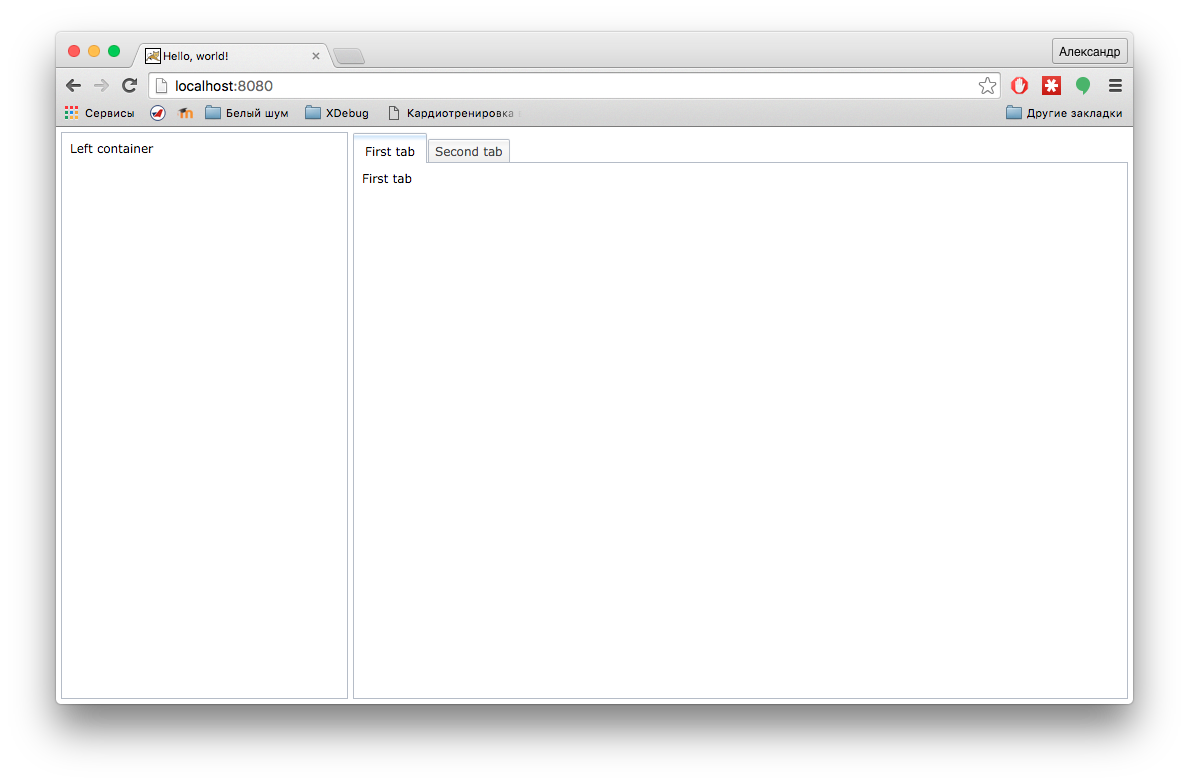
Закладки – один из самых часто используемых элементов пользовательского интерфейса. Сделать закладки можно с помощью TabContainer-а. Создадим декларативно интерфейс с закладками:

Разметка страницы:
<!DOCTYPE html>
<html>
<head>
<title>Hello, world!</title>
<style type="text/css">
@import "js/dijit/themes/claro/claro.css";
@import "js/dojo/resources/dojo.css";
@import "css/style.css";
</style>
<script src="js/dojo/dojo.js" data-dojo-config="parseOnLoad: true"></script>
</head>
<body class="claro">
<div data-dojo-type="dijit/layout/BorderContainer" id="borderContainer">
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region: 'left'" style="width: 25%; ">
Left container
</div>
<div data-dojo-type="dijit/layout/TabContainer" data-dojo-props="region: 'center'">
<div data-dojo-type="dijit/layout/ContentPane" title="First tab">
First tab
</div>
<div data-dojo-type="dijit/layout/ContentPane" title="Second tab">
Second tab
</div>
</div>
</div>
</body>
</html>
Стили:
html, body {
width: 100%;
height: 100%;
margin: 0;
overflow:hidden;
font-family: Verdana;
}
#borderContainer {
width: 100%;
height: 100%;
}
